上两篇博文给大家介绍了我们日常生活中经常会用到的谷歌插件,用过了他们的你一定已经体验到插件为我们的学习生活带来的种种便利,接下来我就接着给大家安利几个我经常用的工作插件,程序猿必备哦~~🐨🐨。
谷歌插件的安装本文不再赘述,如果你和我一样是一个(准)程序猿,好好读读本文吧,一个个插件可以节省你大量的时间,来更多的投入到框架的学习,毕竟作为一个与时俱进的程序猿本猿,不断地学习才是升职涨薪的唯一途径。以小博大,何乐而不为呢。

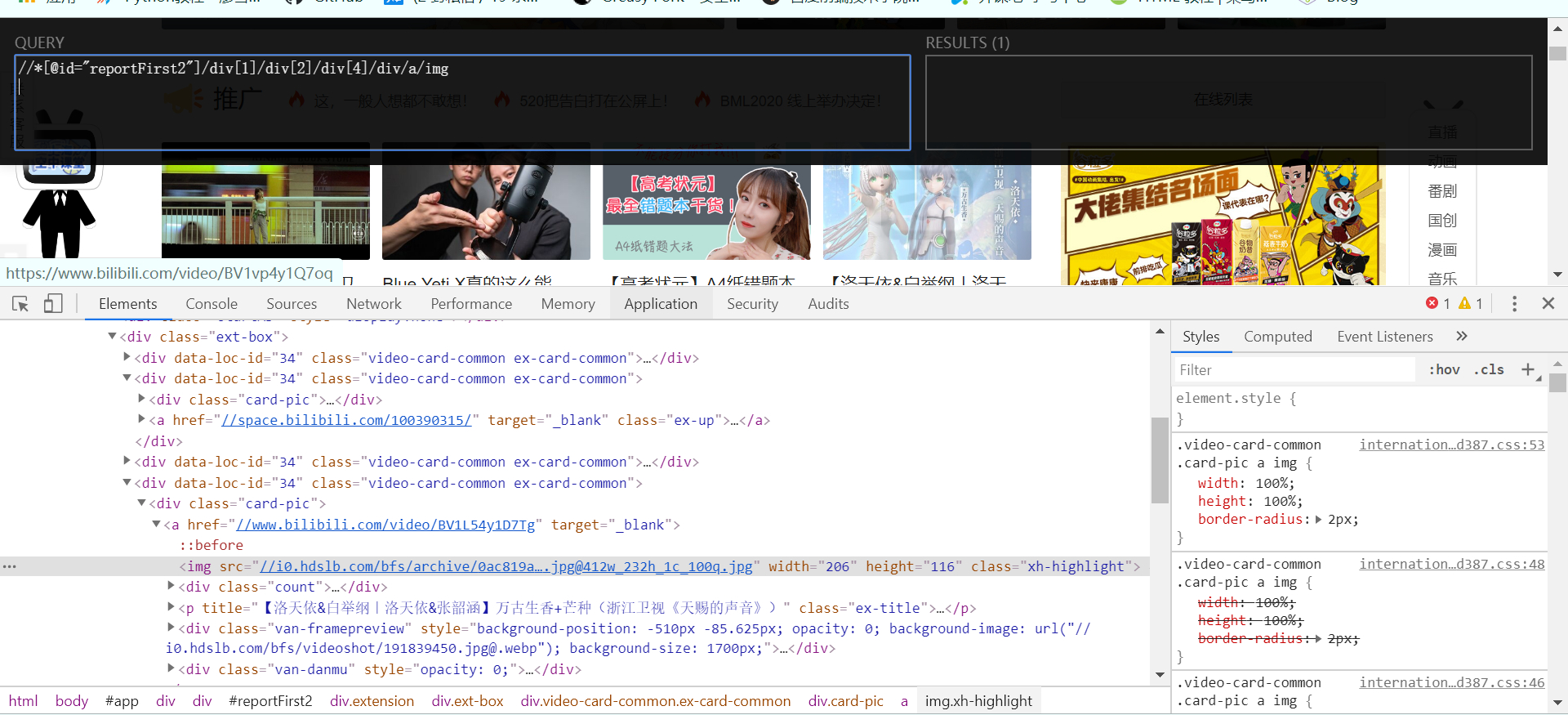
XPath Helper:
每一个写爬虫、或者是做网页分析的人,相信都会因为在定位、获取xpath路径上花费大量的时间,甚至有时候当爬虫框架成熟之后,基本上主要的时间都花费在了页面的解析上。在没有这些辅助工具的日子里,我们只能通过搜索html源代码,定位一些id去找到对应的位置,非常的麻烦,而XPath Helper这款插件可以很好的帮助大家解决这个难题(如果你已经熟练掌握正则表达式就当我没说)


如上图我们cope Xpath后直接丢入query框中,便看到了我们审查的元素,强烈建议自己按如上方法练习xpath使用。
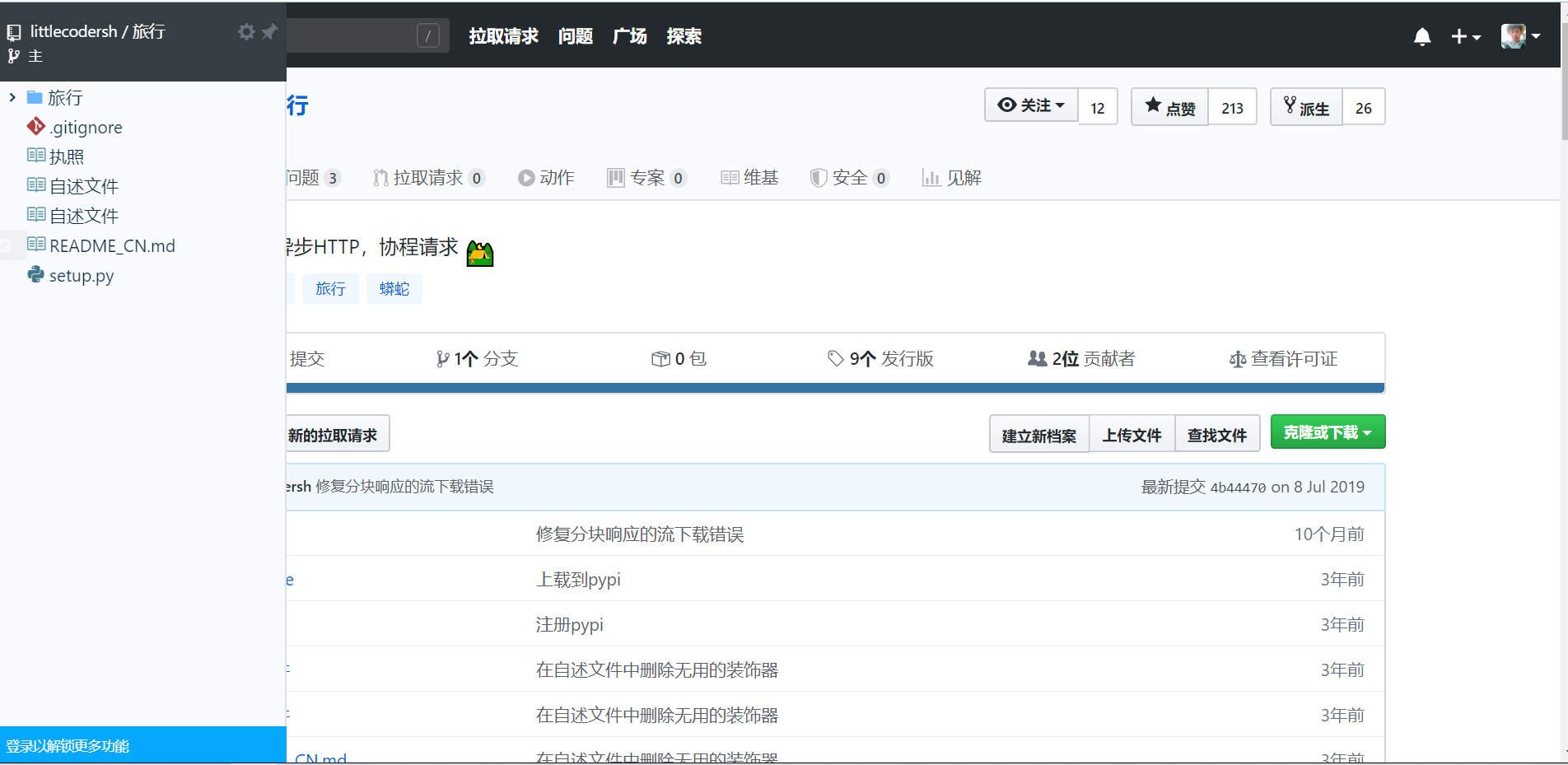
Otcotree:
日常工作中我们难免要接触很多项目,一直会有需要在Github上直接浏览代码的需求,而原生的Github代码文件浏览很不方便,所以我给大家 推荐Octotree。Octotree是一个 用来显示 Github 项目的目录结构。主要针对于广大的程序猿童鞋们,Github上面成千上万的开源项目给程序猿带来很多帮助,还可以学习大神们的思想,向大神看齐。不过,在Github上查看源代码的体验十分糟糕,尤其是从一个目录跳转到另一个目录的时候,非常麻烦。octotree插件就能很好地解决了上述问题。

Octotree插件功能介绍:
Octotree的特性:
1.类似 IDE 的非常方便的代码目录树
2.使用 PJAX 的超快代码浏览(很快!)
3.支持公有库和私有库
Octotree的缺点:
1.需要初始化的时间,像nodejs这种稍微大一点的代码库要花大概1分钟多有去爬吧
2.还是初始化的问题,并没有缓存,以后更新应该会有缓存,问题也不大,出错的时候再fix就好~
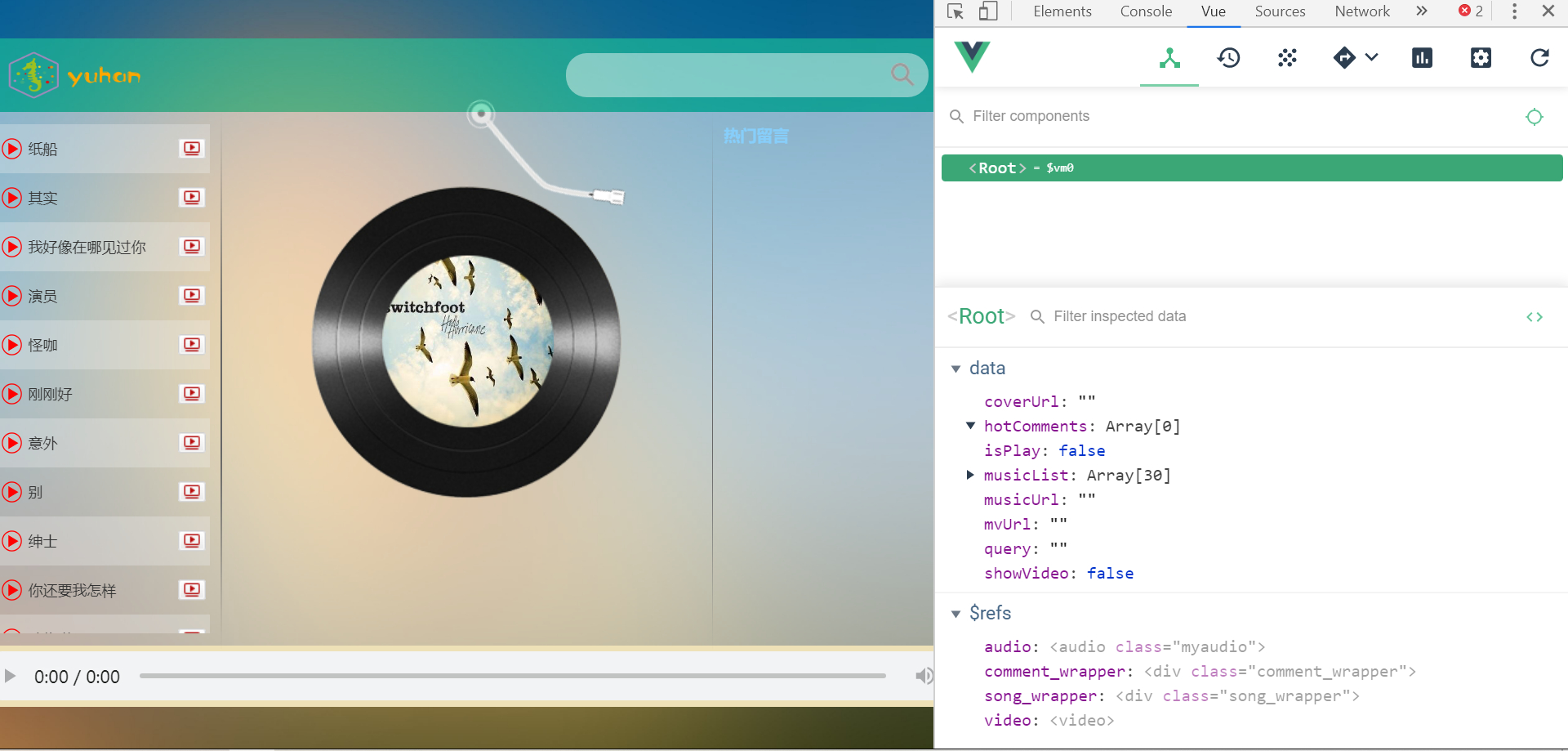
Vue.js devtools:
Vue.js devtools是基于google chrome浏览器的一款调试vue.js应用的开发者浏览器扩展。做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。

如图我们便可以直接在浏览器上调试我们的项目了,原作者是我的偶像尤大大哦,在用vue的童鞋赶紧download下来吧。
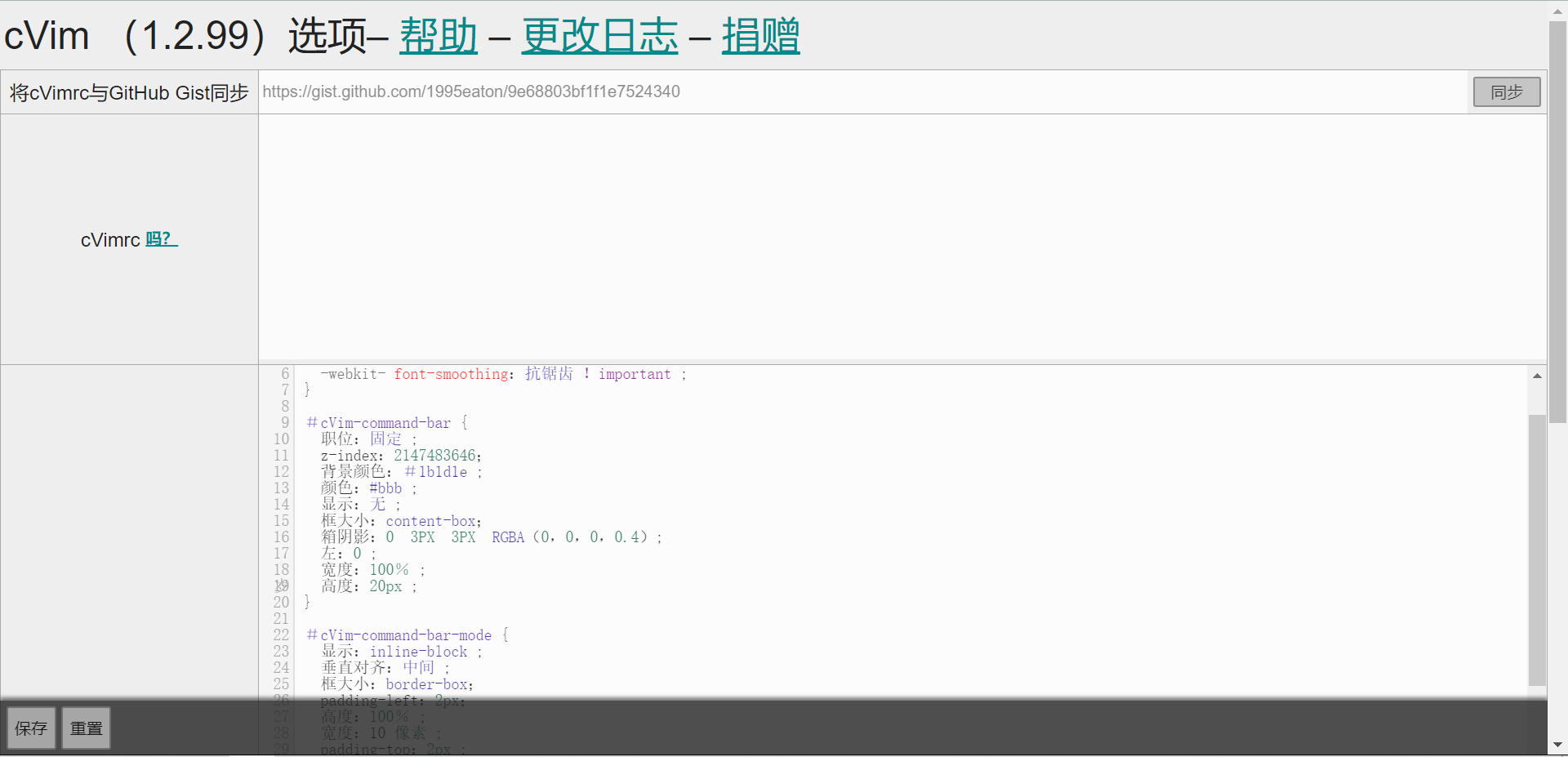
cVim:
也许很多人在chrome上都用过类似Vimium, ViChrome的插件,这些插件的目的都差不多,就是在浏览器中提供一些类似vim的操作来提高效率。但是大多这类的插件,实现的功能都比较单一化,实现了基本的浏览功能,但是不够强大。比如说 viusal 模式,就基本都不涉及。机缘巧合下,发现了cVim插件,感觉就像打开了一扇全新的大门!!!
cVim优势
根据官方的介绍,它和之前说的那些插件有几个明显的优势:
- 支持自定义搜索引擎
- 支持插入符/Visual模式 (!!超赞有木有!!)
- 支持正则表达式!!
- 命令支持tab补全!
- 支持自定义键映射!!(也就是你可以自己写vimrc,这才是完整的vim好不好!!可以可以备份到github

全部都可自定义哦,行动不如行动。
以上就是我为大家带来的撸代码神器插件,最后一个更是神器中的神器哦,篇幅原因,没有给大家细讲,就留给大家自己好好探索吧。

谷歌浏览器的介绍就先告一段落了,今后有更好的插件我也会继续给大家补充,拿好我们的武器(chrome),让我们在代码中加油吧💪💪

